今日は頭痛もないしこれなら行ける!
てことで、昨日の分もがんがるぞー
Contents
スプライトのパーツ管理をUnity介すように対応
TexturePackerだとピボットが初期化されたりと面倒なので
- ssce→Unity Sprite
- Unity Sprite→ssce
- テクスチャをUnity Spriteにマージ
これらを実装しようと思います。
ssce→Unity Sprite
これはSS5Player for Unityのssce読み込み部分を参考にしつつUnityのSpriteSheetに追加していくだけですね。
実際、読み込み自体はLibraryEditor_SpriteStudio.ParseOPSS.ImportSSCE使うだけで済むので、
あとは、TextureImporterに登録していくだけです。
ただ、座標系が上下逆なのと、pivotの設定をCustomにする必要があるのが要注意。
SpriteMetaData.alignmentをCustomにするには9(SpriteAlignment.Custom)を設定。
http://docs-jp.unity3d.com/Documentation/ScriptReference/SpriteMetaData-alignment.html
Unity Sprite→ssce
中身は単なるxmlなので、SpriteStudioで直に作成したデータ参考にしつつ組めばOKです。
注意点は、座標系が上下逆、ピボットの原点が異なる(SSはセルの中心が原点)くらいです。
あと、SpriteMetaData.pivotはalignmentがCustomじゃないと正しい値が取れないようなので、
alignmentに合わせてそれぞれ正しい位置を指定する必要があります。
コンバート部分をまとめてEditorWindow作りました。
SpriteStudioのプロジェクトを丸ごとUnity上においておけば、
あとは、ssceファイルを選択してインポートするのと、Textureと名前指定してエクスポートするだけ
っていう簡易なもの。
テクスチャをUnity Spriteにマージ
Unity ProじゃないとSpritePackerが使えないので自前で用意する必要があります。
が、実はすでに作ってありました。
4.3でSprite対応って聞いて真っ先に検証して作ってたんでよかった。
![]()
こんな見た目。
ちゃんとピボットも更新されます。
丸影とかマップ上のカーソルとか、アトラス対応するの面倒な3D上のUIとかもこれでまとめると便利です。
ただ、NGUIのAtlasMaker参考にしてほぼそのまま作ったので今のところ非公開。
しっかし、なんでSpriteStudioにパック機能ないんですかねぇ・・・
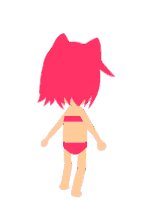
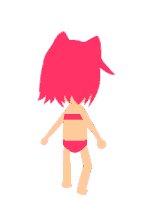
後ろ向きスプライト作るよ!
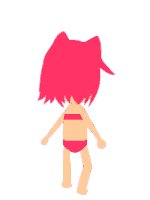
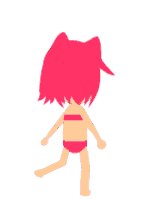
さて、やっとマージができるようになったので、足りないパーツを描きつつ後ろ向きも作っちゃいます。
シンプルなカタチのパーツなので、基本的には使いまわして、髪だけ後ろ向きのパーツを新規追加。
アニメーションもほぼそのままで完了~
動きキモいけど今のところ気にしなーい
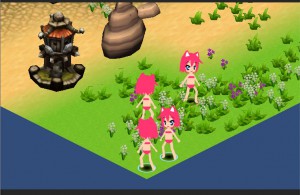
あとは左右反転だけして4方向分こさえて、ゲーム上にべちょっと配置
こうやって見れば、一応それっぽく見える、かなぁ・・・
スプライトで必要なのは、あと各方向の待機モーションと攻撃、死亡・・・
とりあえず先に待機4方向作ったらユニット管理と移動するところに移りたい思います~
あ、言っておきますけど水着なのは仮データだからですよ!
うーむ、このペースはやばいかも・・・
仮スプライトだけで今週つぶれる!
Unity for PSM βテスター募集開始
今日からついにUnity for PSMのβテスター募集が開始されましたね!
https://ja-support.psm.playstation.net/app/questionnaire_unity_for_psm
まだVita持ってませんがとりあえず応募してみました。
テラリアのVita版も出るので、これはもう購入確定ですな!
もちろん当選したら可能な限り検証してみる所存でありまする!
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。