いままでエディタ拡張アセットを作成してきてノウハウも貯まってきたので
これから徹底的に解説していこうと思います。
対象者としましては、Unityの基本操作やC#スクリプトの記述方法などすでに習得済みの方向けとなります。
今回は初級編第1回ということで、ウィンドウを自作して出してみるところまでをやっていきます。
Editorフォルダを作成する
まずはエディタ拡張のお決まりとして、Editorという名前をつけたフォルダを用意する必要があります。
Unityプロジェクト以下/Assets/などにEditorフォルダを作成しておいてください。
※Editorフォルダの場所は、Assets以下ならどこのサブフォルダでも大丈夫です。
たとえば、Assets/ゲームタイトル/Editor/とか。
EditorWindow
独自にウィンドウを作成する場合はUnityEditor.EditorWindowを継承して必要なGUIを置いていく形になります。
今回のスクリプト
スクリプトファイルは、先ほど作成したAssets以下のEditorフォルダ内に作成してください。
クラス名とファイル名をあわせる必要は厳密にはありませんが同じほうがわかりやすいので、
今回は、Assets/Editor/EditorExWindow.csというファイルを作っていただければ大丈夫です。
ソースコードは以下の通りです。
詳細はコード内のコメントを読んでいただければなんとなくわかるかと思います。
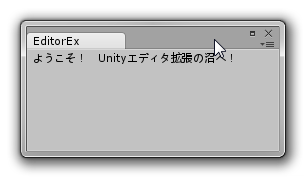
最後に、メニューのWindow/EditorExをクリックして表示してみてください。

とうとう踏み入れちゃいましたね! Unityエディタ拡張の沼に!
今回のチェックポイント!
- エディタ拡張関連のファイルはEditorフォルダを作ってそこに入れる。
- ウィンドウはEditorWindowから派生させて作る。
- using UnityEditor;をお忘れなく。
- MenuItemでメニューからメソッドを呼び出せるようになる
staticメソッドじゃないとダメなので注意!
たまに私も忘れて小一時間悩んだり(ボソッ - EditorWindow.GetWindow()で表示&取得
表示されているなら既存のものを返すだけ、ないなら新しく作って表示もしてくれる - OnGUI()でGUIをいろいろ配置
いろいろなGUIの表示方法についてはまたの機会に解説いたします!
オワリ\(^o^)/
お疲れ様でした!
でも、まだまだ序の口……エディタ拡張の沼は深いですよ~
次回もなるべく早めに公開したいと思います!
その時はまたよろしくお願いしますね~
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。