今回は、基本的なGUIでサイズの指定方法を解説します。
ちなみに前回最後に言った、欠かせないアイツとは別です。
その説明の前にサイズ指定の方が優先度高かったですね。
今回のソースコード
GUILayout、EditorGUILayout関係でほとんどのメソッドがparams GUILayoutOption[] optionsという引数を持っており、
こちらにサイズなどを指定することでいろいろ調整できるようになっています。
指定方法は、GUILayoutにあるWidthなどを使用します。
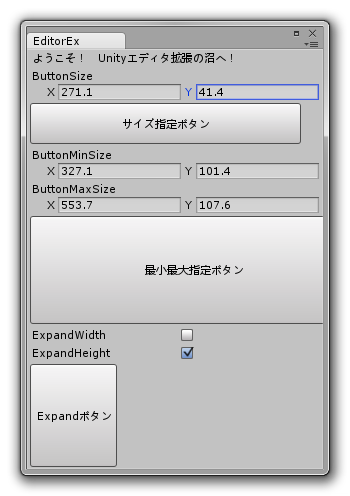
表示結果は以下の感じになります。

サイズを指定してみたりウィンドウのサイズを弄ってみたりして動きを確かめてみてください。
指定固定にしたい場合や有効範囲内全体に広げたい場合など、いろいろなサイズ指定をこちらで行う感じですね。
今回はわかりやすくするためにButtonに適用してみましたが、GUILayoutOptionを受け付けるメソッドであれば何でも適用できます。
たとえば前回のVerticalやHorizontalなども固定サイズにしたほうが見栄え良くなることもありますしね。
もちろん、Widthだけ指定したり、MinWidth/MaxWidthとExpandHeightを組み合わせてみたりと組み合わせも自由にできます。
今回のチェックポイント!
- サイズ指定はWidth/Height
- ゆるく範囲指定したい場合はMinWidth/MaxWidth/MinHeight/MaxHeight
- 全体に広げたい場合はExpandWidth/ExpandHeight
- これらを使い分けて綺麗なレイアウトを組んでいく
今回も終了~
今回も終了です。
お疲れ様でした~。
次回は今度こそ欠かせないアイツです。
ウィンドウのサイズとか弄ってるとどうしても見切れちゃう、そんなときに使える便利なメソッドを解説する予定です。
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。