SpriteStudioで作ったスプライトの足元に、板ポリに影テクスチャ貼り付けただけの丸影を置くと、
丸影がバッチ処理されずドローコールがキャラ数分増えたりして困っていましたが、
丸影のシェーダーをちょっといじるだけでドローコール削減出来ました。
まずは、なぜ板ポリ丸影をスプライトの足元に置くとバッチされないか、ですが。
丸影とスプライトの両方とも半透明シェーダーだったので、
Zソートの関係で丸影1→スプライト1→丸影2→スプライト2のようにごちゃ混ぜになって描画されてしまったようです。

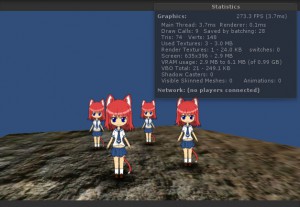
このように、Draw Calls:9 となっています。
スプライトと丸影だけでも8、地面も合わせて9、全オブジェクトが1回ずつ描画されてるとかいう最悪なパターンです。
もちろん、カメラの位置関係によってはそこそこバッチが効いてくれることもありますが。
そこで、おもむろにシェーダーをちょっといじくってやることにします。
まずは、今回丸影に使っていたシェーダーはUnlit/Transparentだったので、それに該当するシェーダーソースが必要です。
幸いにもUnity公式からダウンロードできるので、さくっと貰ってきちゃいます。
http://unity3d.com/unity/download/archive
こちらのBuilt-in shadersをダウンロードしてきて、DefaultResourcesExtra/Unlit/Unlit-Alpha.shaderをAssets以下の適当なフォルダに突っ込んで、ファイル名をUnlit-Transparent-1.shaderとかに変更します。
あとは、そのUnlit-Transparent-1.shaderを開いて、
6行目を、
Shader “Unlit/Transparent-1” {
12行目を(56行目も一応やっておいたほうがよさそう)、
Tags {“Queue”=”Transparent-1” “IgnoreProjector”=”True” “RenderType”=”Transparent”}
に変更して保存。
丸影のシェーダーをUnlit/Transparent-1に変更すると・・・

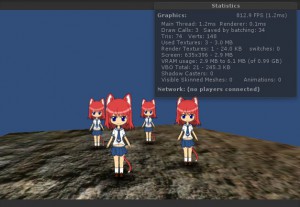
このとおり、Draw Calls:3 になりました!
重要なのはシェーダーの”Queue”=”Transparent-1″という箇所で、
これは、描画順を半透明シェーダーの直前にするよ!っていう指定になります。
地面が不透明なので先に描画され、
次に”Queue”=”Transparent-1″になっている丸影がバッチ処理されながら描画され、
そのあとで普通の半透明シェーダーであるスプライトがバッチ処理されながら描画されます。
今回試しに使ったスプライトが全てマテリアル同じなのでこれもまとまって、奇跡の3ドローコールになっちゃったわけです。
この方法の問題としては、
- 丸影とか弾痕とか、不透明オブジェクトの上に貼り付けて表示されるもの限定(半透明同士の動的な前後関係があるとアウト)
- まとめたいものの種類が多いとそれぞれの描画順を考えながらシェーダーを追加していく必要がある点
ってくらいでしょうか。
ただ、ホント、シェーダーの一部分に-1とか付け加えるだけでドローコール削減できる場合もあるので、知っておくとお得かもしれません。
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。