すこし間が空いてしまいましたが、Unityの基本的なGUIについては今回がラスト!
GUIStyleを指定して見た目を変えてみましょう。
UnityのGUIで見た目を変えるには?
GUIの種類については、初級編②と初級編③でやってきましたが、どれも初めから用意されている見た目でした。
ここで、ちょっと別の見た目にしたい時がありますよね。
たとえば、普通のボタンだと大きすぎて存在主張しすぎなのでもっと小さくしたい、とか。
関連するボタンは連結してまとめておきたい、とか。
Unity内部で表示されてる見た目、これ使いたい!とか。
はたまた、自作の背景画像を使ってオリジナリティ出したい!など。
そんなときに、GUIStyleというのを指定します。
このGUIStyleは、どういったものかというと。
- 背景テクスチャのボーダー指定してスライス表示
- テキストのマージンやパディングを指定
- フォーカスの有無、アクティブ、マウスオーバー、などでの見た目の切り替え
などなど
これら機能のために必要なデータが詰まってます。
デフォルトの見た目も実は内部的にGUIStyleが用意されているので、それを別のGUIに指定すればラベルにボタンっぽい見た目を適用したりも出来ちゃいます。
また、独自のGUIを自作する際にGUIStyleを直接描画するなんてこともあります(これについては別途解説します)
GUIStyleの指定方法
指定するには以下の方法があります
- GUI.skin
以前の解説記事でもGUI.skin.boxというのを使っていますが、
ここから基本的なGUIで使われているGUIStyleを取得できます。 - EditorStyles
エディタ拡張限定のGUIStyleが定義されています。
miniButtonなど、EditorStylesを使用しないと指定できない見た目もあります。 - (GUIStyle)”スタイルの名前”
Unity内部で使用しているGUIStyleは名前を直接指定して取得できます。
Unity Communityにある、Show Built In Resourcesを導入すると、どのようなGUIが内部的に用意されているか見れますので、気になる方は使ってみてください。 - GUISkinで自作
GUISkinでは、GUI.skinと同様にboxやbuttonなど、基本的なGUIで必要なGUIStyleを設定できます。
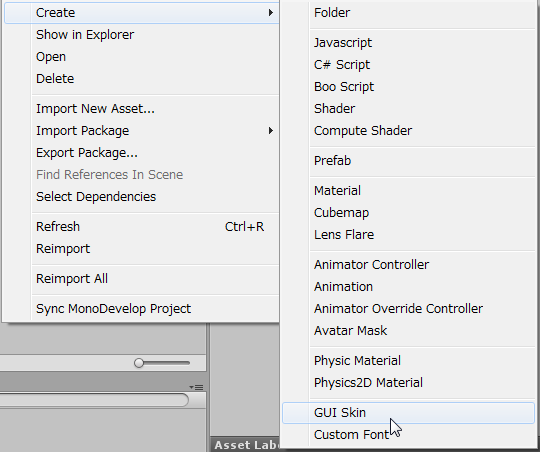
作り方は、メニューのAssets/Create/GUI Skinから。

ここで用意されている種類はあくまで必要性が高いものという程度かと思うので、ちょっとだけ変えたい場合はboxだけ設定するとかでも大丈夫です。

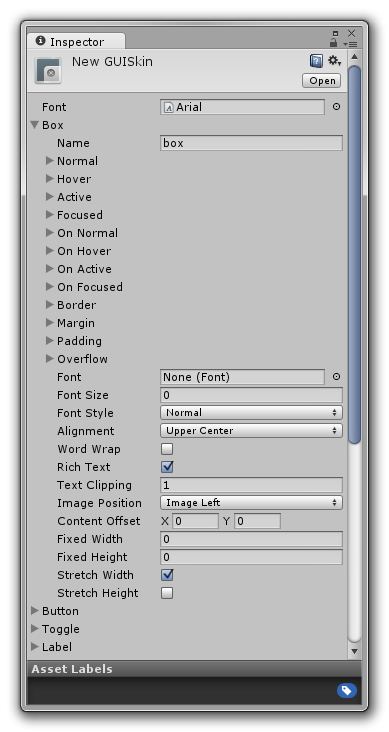
↑こんな感じでいろいろ設定します。
エディタ拡張の場合、取得するにはResources.LoadAssetAtPathで直接パス指定で取得してください。
取得したGUISkin.boxなど指定すれば、見た目が変わります。
あとは、GUI.skinに自作GUISkinを上書きすることで、デフォルトGUIの見た目を一括で変えるなんてことも可能です。
ただ、いろいろと面倒なのでエディタ拡張ではめったに使わないでしょうね。 - 自作
自作する場合は、new GUIStyle()で直接作成します。
既存のGUIStyleを指定してコピーもできますので、例えばテクスチャだけ変えるとか、必要なところだけ変更すればOKです。
今回のソースコード
GUISkinやGUIStyleを直接自作するのは今回は面倒素材の準備などが出来ていないので既存のGUIStyleをいろいろ指定してみたいと思います。
いつものように、適当なEditorWindowに貼り付けてみてください。
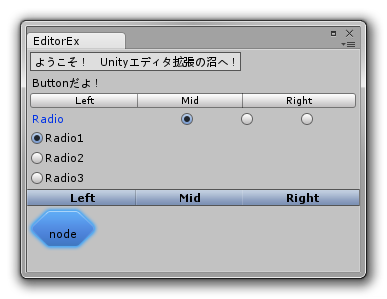
表示結果はこうなります。

さすがにすべて表示しようにも数が膨大なので、今回は適当に見繕って表示してみました。
ほかにもいろいろありますので、GUISkinやEditorStyles、Show Built In Resourcesなどを見ていろいろ試してみてくださいね。
今回のチェックポイント!
- GUIStyleを指定すれば見た目を変えられる
- Unityの内部的に使用されているスタイルも名前さえわかれば使える
- 自作するのは配布の手間などを考えるとちょっと面倒
(エディタ拡張アセットとなると、スクリプト以外のリソースは極力置きたくない感じがあったり……)
Congratulations!
今回も終了です。おつかれさまでした!
今回までGUIに関する基礎的なところを進めてきましたが、これだけではエディタ拡張の真髄には程遠いですね。
やはり設定が難しいデータがあって、それを簡略化するためのエディタ拡張。
設定したいデータがあってこそです。
ということで、次回からいよいよInspector拡張に入っていきます!
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。