説明するほどでもないかもしれませんが、シンプルながらもそれっぽく見えるかな?というようなゲームUIの作成法などを書いていこうかと思います。

今回はとりあえず↑のようなシンプルなウィンドウ枠を作ってみたいと思います。
※画像は例なので文字は別。今回作るのは枠だけです。
昔からいろいろなゲームで使われてきたシンプルなウィンドウ枠なので、逆に使い勝手抜群です。
制作環境
- Adobe PhotoShop CC
PhotoShopで素材作成
それでは、PhotoShopで素材を作っていきます。
新規作成
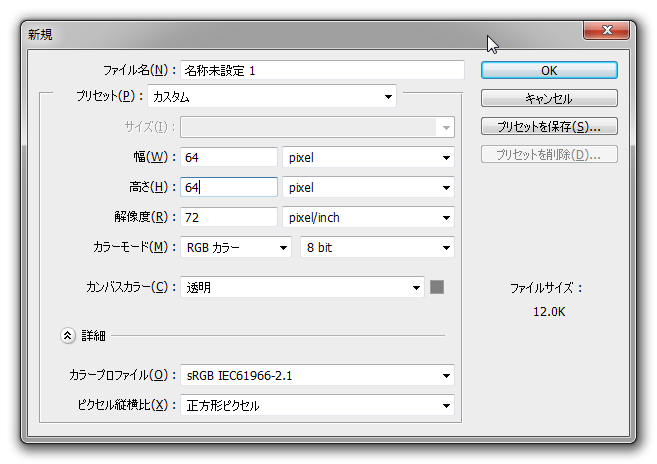
PhotoShopを起動して、メニューの[ファイル]→[新規(N)]から、新規ダイアログを開きます。

開いたらこのように幅を64 pixel、高さも64 pixel、カンバスカラーを透明にしてOKを押します。
そうすると、64×64の透明画像ができます。
角丸長方形ツールで枠を作る
![]()
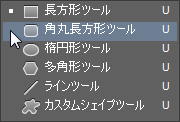
次に角丸長方形ツールでウィンドウ枠を作っていきます。
角丸長方形ツールは、左側にあるツールボックスの赤枠で囲ったアイコンをマウスの左ボタン長押しか右クリックで出てくるサブメニューから選択できます。

選択できたら、画面上部に表示される詳細設定に値を設定していきます。
タイプをシェイプ、塗りをなし、ストロークを白、ストロークの幅を5pxに。
この辺の設定は後からでも変更できるので適当に。
次に、おもむろに始めに作った透明な画像のキャンバスを左クリックします。

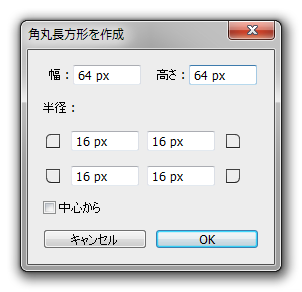
すると、このようなダイアログが表示されるので、
幅を64 px、高さも64 px。
半径をそれぞれ16 pxにしてOKをクリックします。

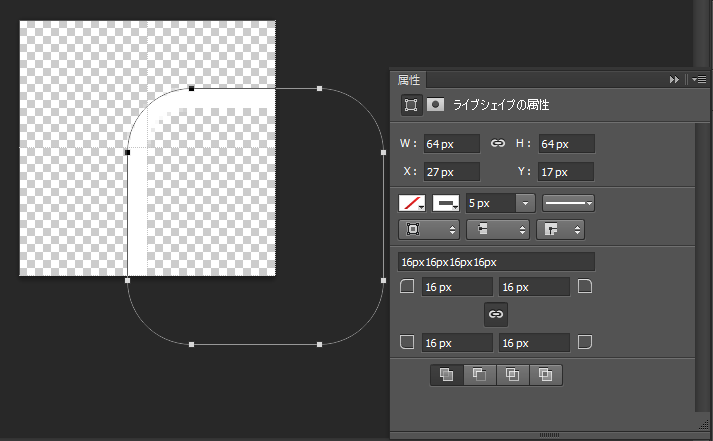
このように、クリックした位置に5pxの枠線シェイプが追加されるのと同時に、ライブシェイプの属性パネルが表示されます。
作られたシェイプの位置がキャンバスから外れてしまっているので、ライブシェイプの属性にあるXとYを0にします。
 これでとりあえずの枠線ができました。
これでとりあえずの枠線ができました。
レイヤースタイルで加工する
できた枠線はそのままでは白一色の味気ない枠になってしまうので、レイヤースタイルを使って軽く加工してみます。
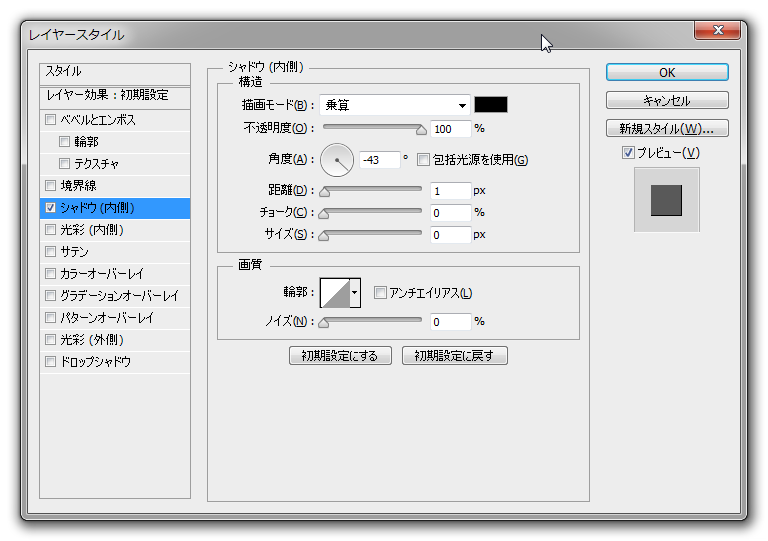
メニューの「レイヤー」→「レイヤースタイル」→「レイヤー効果」で、レイヤースタイルダイアログを開きます。

今回は↑のようにシャドウ(内側)のみでほんのちょっと立体感を出してみます。
 最終的にこのようになりました。
最終的にこのようになりました。
こういうシンプルな枠はコテコテなデザインよりも使い勝手が良いのでとりあえずひとつ作っておくと後で楽になります。
枠線を白にしたのは、ゲームエンジン側で色を乗算したりで変えられるので、シンプルUIの場合白にしておくといろいろと都合がいいです。
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。