こんにちは。
はじめましての方ははじめまして!
今回は、ユニティ・テクノロジーズ・ジャパンのアセットストアチームさん主催の
「Unity アセット真夏のアドベントカレンダー 2014 Summer!」
に参加させていただくことになりました。
具体的な内容ですが、
有志の方によるUnityフォーラム「ゆにひろば」さんで毎週開催されるオンラインゲームジャム
「1週間げーむじゃむ」
こちらに、以前参加させていただいたときに活用したアセットを紹介したいと思います。
(モデルアセットも多数使わせてもらっていますが、今回はエディタ拡張系オンリーで紹介させていただきますね)
Contents
1週間げーむじゃむで作ったゲーム(WebPlayerでプレイアブル!)
カレーコロッケおいしいよね
さうんどこれくたーユニティちゃん
※ゲーム投稿には「うに部屋」さんを使わせてもらいました。
最近もりもりアップデート中なので皆さんもWebPlayerで公開するなら「うに部屋」さんオススメです!
アセット紹介
NGUI: Next-Gen UI
GUIの定番アセットですね。
アトラス化した画像を用いて、スライスした枠やタイリングしたスプライト、テキストラベルやボタンなどが簡単に作れます。

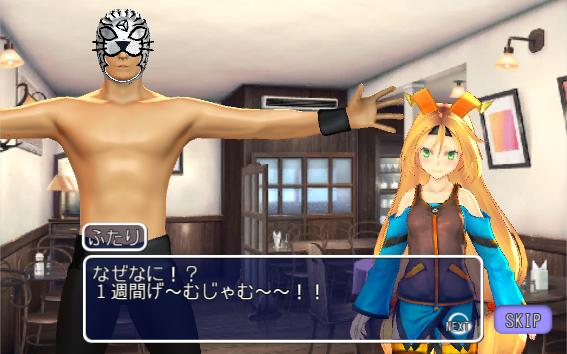
たとえば、こんな会話ウィンドウを出してセリフ表示やスキップボタンなどがすぐ出来るのでオススメです。
(Unity4.6ではuGUIが出ますが、NGUIにはソースコードも付いているので勉強にもなります。買って損はないですよ!)
Arbor: State Diagram Editor
手前味噌ですが、ステートマシンをエディタ上で組めるアセットです。
このアセットがなければ1週間でここまで作れなかったと思います。
ステートに対して自由にスクリプトを組めるので、
先ほどのSSのような、NGUIと連携してのADVモドキなども比較的簡単に作れるかと思いますよ!
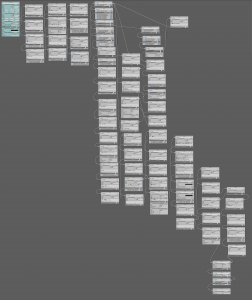
ちなみに、「カレーコロッケおいしいよね」のシナリオ進行はこんな感じでした。

※クリックで拡大表示できます。
1週間で一気に作ったためかなりごちゃごちゃしていますが、
これをUnity標準のリストでInspector上で作ろうとしたら死ねますね・・・
最新版では複数選択してのコピペなども対応しているため、かなり便利になっているかと思います。
(自分で言ってたらあまり説得力ないかもですが・・・)
また参考までに、セリフ表示用のスクリプトは以下の感じで作ってます。
using UnityEngine;
using System.Collections;
using Arbor;
public class SerifBehaviour : StateBehaviour
{
[SerializeField] private string _Name;
[TextArea][SerializeField] private string _Serif;
[SerializeField] private float _Wait = 0.1f;
[SerializeField] private StateLink _NextState;
private SerifController _SerifController;
// Use this for enter state
public override void OnStateEnter()
{
_SerifController = FindObjectOfType<SerifController>();
_SerifController.charactorName = _Name;
_SerifController.delay = _Wait;
_SerifController.serif = _Serif;
UICamera.fallThrough = gameObject;
}
void Next()
{
if( _SerifController.finishedSerif )
{
_SerifController.ClearSerif();
Transition( _NextState );
}
else
{
_SerifController.delay = 0.0f;
}
}
void OnPress( bool press )
{
if( !press || _SerifController == null || !enabled )
{
return;
}
Next();
}
void Update()
{
if( _SerifController == null )
{
return;
}
if( Input.GetKeyDown( KeyCode.Return ) )
{
Next();
}
if( _SerifController.skip && _SerifController.finishedSerif )
{
_SerifController.ClearSerif();
Transition( _NextState );
}
}
}
よくあるADVのように、文字送り中にクリックしたら一括で表示、文字送りが終わっていたら次に、
みたいな動作をここでやってます。
NGUI側との連携とかもあるのでこのままでは動きませんが、あくまで参考になれば幸いです。
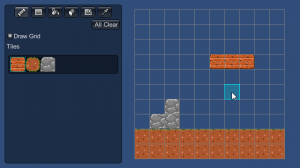
Tidy Tile Mapper
3Dのボックスを並べるタイプのタイルマップエディタです。
「カレーコロッケおいしいよね」のみで使用しています。
更新が止まっていたりと、最新版Unityで使うとはまるポイントがあって苦労しました……
3Dのタイルマップが比較的簡単に作れる、という点ではオススメですが、いろいろ注意が必要なので気をつけてくださいね。
(そもそも処理落ち酷かったり・・・)
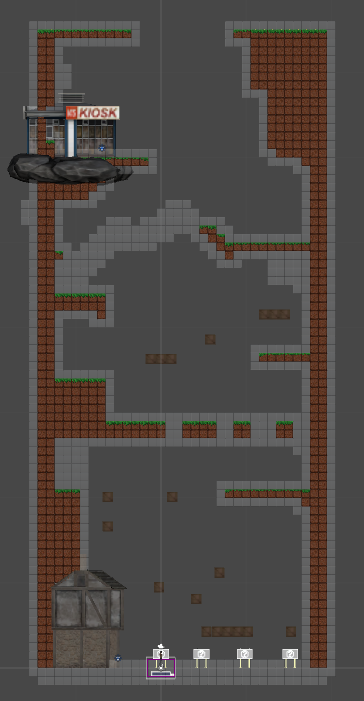
ちなみにマップの全貌はこんな具合。

さいごに
1週間げーむじゃむとは関係なくタダの宣伝となってしまいますが・・・
新作アセット、【Nostalgia: 2D Tile Map Editor】を先日アセットストアにて公開いたしました!
昔ながらの2Dタイルマップが簡単に作れます。
しかも、RPGツクールVXやWOLF RPGエディターのオートタイル仕様に準拠しているため、
既存のマップチップも有効活用いただけます!
![]()
ちなみに、←にあるような同梱タイルは自作しました。
出来は微妙かもですが、ドット絵打つ楽しさも体験できて作っていて楽しかったです。

こんな感じのTerr○ria風のタイトルロゴなんてのもマップチップさえあればさくっと作れちゃいます。
公開したばかりでまだまだ不安定なところもあるかと思いますが、よろしくお願いしますね!
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。