ここでは、Arborを使用する際に独自のStateBehaviourを作成する流れについて解説します。
基礎編をまだ見ていない方は先に基礎編をご覧ください。
>>基礎編
Contents
ArborFSMの準備
シーンに適当なGameObjectを作成し、ArborFSMをアタッチしてください。
ArborFSMのInspectorからOpen EditorボタンでArbor Editorを起動しておきます。
ログを出力するStateBehaviour
では、これからステートの遷移に応じてログを出すスクリプトを作ってみましょう。
スクリプトファイルの作成
まず、ProjectブラウザのAssetsフォルダを右クリックし「Create→Folder」を選択、出来たフォルダの名前を「Scripts」にしてください。
(すでにある場合は作りなおす必要はありません。)
そのScriptsフォルダを右クリックし「Create→Arbor→C# Script」を選択、出来たファイルの名前を「TestLogBehaviour」にしてください。
TestLogBehaviourのコーディング
TestLogBehaviour.csファイルが出来ていると思うので、ダブルクリックしてエディタを開いてください。
今回はこのようなコードにします。
using UnityEngine;
using System.Collections;
using Arbor;
public class TestLogBehaviour : StateBehaviour
{
void Awake()
{
Debug.Log( "Awake : " + state.name );
}
// Use this for initialization
void Start ()
{
Debug.Log( "Start : " + state.name );
}
void OnEnable()
{
Debug.Log( "OnEnable : " + state.name );
}
// Use this for enter state
public override void OnStateEnter()
{
Debug.Log( "OnStateEnter : " + state.name );
}
// Use this for exit state
public override void OnStateExit()
{
Debug.Log( "OnStateExit : " + state.name );
}
void OnDisable()
{
Debug.Log( "OnDisable : " + state.name );
}
void OnDestroy()
{
Debug.Log( "OnDestroy : " + state.name );
}
bool updateLogged = false;
// Update is called once per frame
void Update ()
{
if( !updateLogged )
{
Debug.Log ( "Update : " + state.name );
updateLogged = true;
}
}
}
簡単に解説すると、MonoBehaviourで呼ばれる一般的なメソッドと、StateBehaviourで呼ばれるメソッドを定義して、メソッド名とステート名のログを出しています。
また、Updateメソッドは繰り返し呼ばれてしまうため、1回だけログを出すようにしています。
TestLogBehaviourをステートにアタッチ
では、作成済みのArborFSMにステートを作成してアタッチしてみましょう。
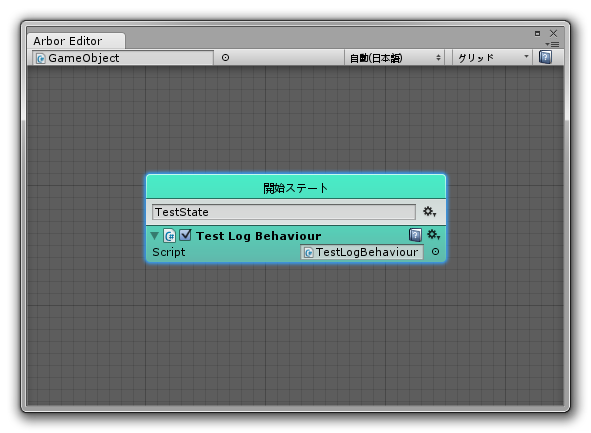
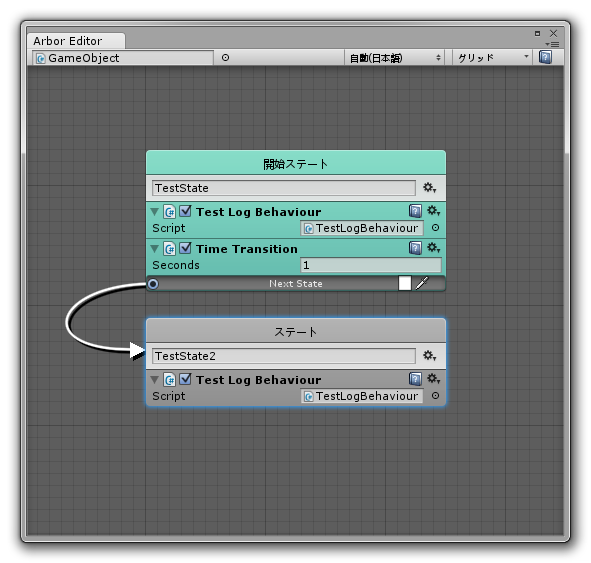
Arbor Editor上で右クリックし「ステート作成」でステートを作成します。
ステート名は仮に「TestState」としておきます。
次に、ステートの歯車アイコンをクリックし、「挙動追加→Scripts→TestLogBehaviour」を選択します。
(TestLogBehaviour.csファイルを直接ステートにドラッグ&ドロップしてもアタッチできます)

これで、アタッチが出来たので、一度実行してみましょう。
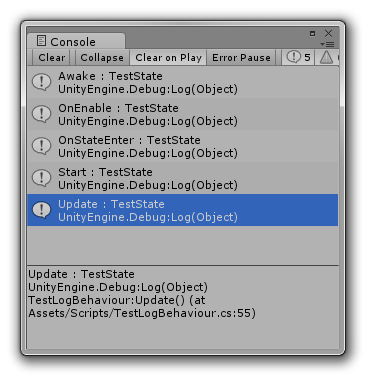
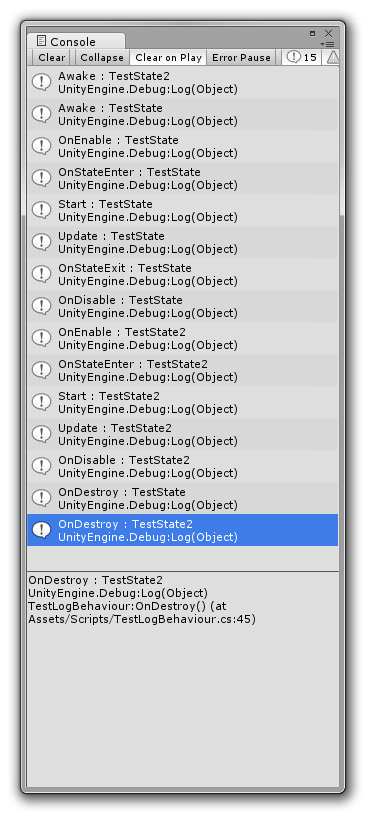
実行すると、Consoleウィンドウにログが出力されます。

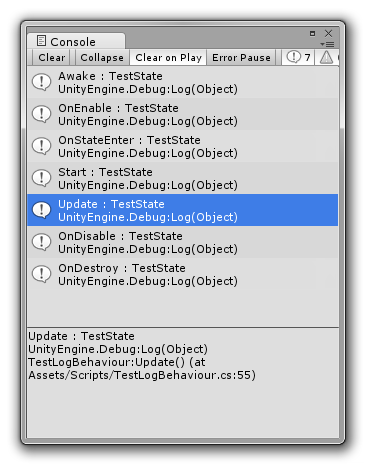
終了すると、終了時に呼ばれるメソッドのログが表示されます。

遷移した際のログの確認
ついでなので、遷移した場合のログも取ってみましょう。
Arbor Editorを右クリックし「ステート作成」でステートを作成します。
ステート名は「TestState2」とします。
次に、「TestState2」の歯車アイコンをクリックし、「挙動追加→Scripts→TestLogBehaviour」でTestLogBehaviourをアタッチします。
これでは遷移されないので、「TestState」の歯車アイコンから「挙動追加→Transition→Time」でTime Transitionをアタッチ。
Secondsを1に、NextStateをTestState2に接続しておきます。

実行してConsoleウィンドウを確認すると遷移の流れがよくわかりますね。

遷移条件を記述する
試しにTimeで遷移してみましたが、独自に遷移条件を用意したい場合があります。
ここでは、シンプルにボタン入力した場合に遷移させてみましょう。
(組み込みBehaviourの中に同様の機能がありますが、チュートリアルということで直接書くことにします)
TestLogBehaviour.csをダブルクリックしてテキストエディタを開きます。
(Arbor Editor上でアタッチしているスクリプトの歯車アイコンから「スクリプト編集」からでも編集できます)
以下のように書き換えます。
using UnityEngine;
using System.Collections;
using Arbor;
public class TestLogBehaviour : StateBehaviour
{
// Add: StateLink
public StateLink nextState;
void Awake()
{
Debug.Log( "Awake : " + state.name );
}
// Use this for initialization
void Start ()
{
Debug.Log( "Start : " + state.name );
}
void OnEnable()
{
Debug.Log( "OnEnable : " + state.name );
}
// Use this for enter state
public override void OnStateEnter()
{
Debug.Log( "OnStateEnter : " + state.name );
}
// Use this for exit state
public override void OnStateExit()
{
Debug.Log( "OnStateExit : " + state.name );
}
void OnDisable()
{
Debug.Log( "OnDisable : " + state.name );
}
void OnDestroy()
{
Debug.Log( "OnDestroy : " + state.name );
}
bool updateLogged = false;
// Update is called once per frame
void Update ()
{
if( !updateLogged )
{
Debug.Log ( "Update : " + state.name );
updateLogged = true;
}
// Add: Transition
if( Input.GetButtonDown( "Fire1" ) )
{
if( Transition( nextState ) )
{
Debug.Log ( "Transition : " + state.name );
}
}
}
}
追加したのは、
// Add: StateLink
// Add: Transition
とコメントしている2箇所です。
StateLinkをpublicもしくは[SerializeField]で宣言するとArbor Editor上で編集可能になり、Transitionで遷移できます。
今回は「Fire1」(つまりデフォルトではマウス左ボタンダウン)により遷移します。
(また、デバッグ用に遷移が成功したらログ出力しています)
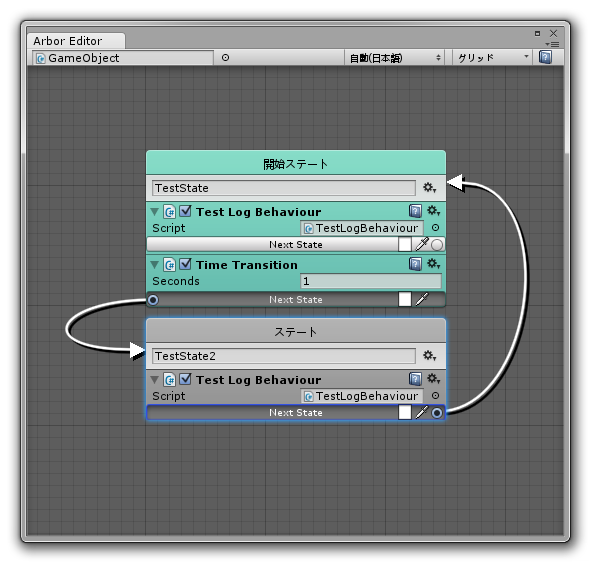
保存して、Arbor Editorを見てみるとTest Log BehaviourにNext Stateという遷移用フィールドが追加されています。
「TestState2」のNext Stateを「TestState」に接続して、ステートを戻すようにしてみましょう。

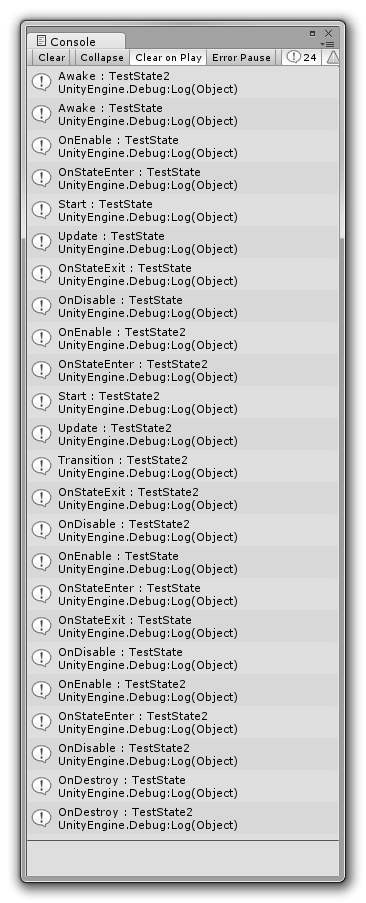
そして実行して確認します。
「TestState」ではTest LogBehaviourのNext Stateは接続していないため無反応、1秒後に遷移。
「TestState2」では「Fire1」の入力により遷移。
というのがログから確認できますね。

StateBehaviourについて
Arborを使用する際、ステートにアタッチするスクリプトは必ずStateBehaviourを継承している必要があります。
このStateBehaviourについて簡単に説明したいと思います。
StateBehaviourはMonoBehaviourを継承しており、GameObjectにアタッチする感覚でステートにアタッチして使えるようになっています。
ベースがMonoBehaviourであるため、Unityでのスクリプト作法やゲームオブジェクトとの連動、プレハブ化対応などは従来どおりの手法で問題ありません。
また、何らかのパラメータを用意したいときも、publicか[SerializeField]で宣言すればArbor Editor上で編集可能になります。
しかも、エディタ拡張も同様に実装できます。
例としては、「Arbor→Scripts→Editor→Behaviour」から組み込みBehaviourのエディタ拡張が見れますので、興味がある方はご覧ください。
以上でArborチュートリアル「コーディング編」は完了です!
スクリプトが自作できるため、ゲーム用に独自ロジックを自由に組んだり他のアセットとの連携したりはもちろん、
Arborと連動するようなアセットを作ってAssetStoreに出してみるのもいいかもしれませんよ!