今度こそ、欠かせないアイツ、そうスクロールバーです。
直接GUILayout.HorizontalScrollbarなどで表示することもできますが、
BeginScrollView~EndScrollViewで、範囲内のサイズに合わせて自動的に表示する機能があるので使っていきましょう。
今回のソースコード
基本はBeginVertical~EndVerticalなどと同じようにBeginScrollView~EndScrollViewで囲って使用します。
現在の位置を保持しておくためにVector2の受け渡しが必要なのでそこは注意してください。
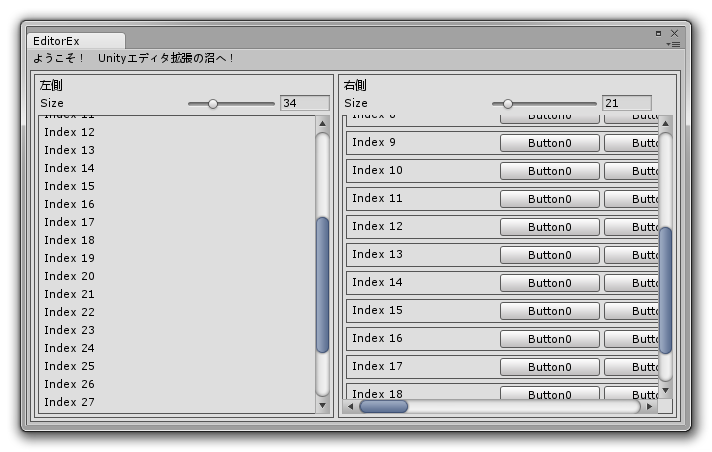
表示結果はこんな感じです。

それぞれのSizeを弄ると数が増えますが、表示されている範囲外まで延びると自動的にスクロールバーが出るのがわかるかと思います。
ちなみに、今回はサンプルのため事前にBeginVerticalなどで範囲指定してそこにSizeのSliderとScrollViewを置きましたが、
ScrollViewだけでも自動的に縦並びになりますので、場合によってVertical指定は省略できます。
今回のチェックポイント!
- GUILayout.HorizontalScrollbarなどよりEditorGUILayout.BeginScrollView~EndScrollViewを使うほうが楽で便利。
- 囲っている範囲内のサイズは自動的に調整されるので、特別なことをしない限りサイズ指定がいらない。
- ScrollViewの範囲内は自動的に縦並びになる。
Congratulations!
今回も終了です。お疲れ様でした~。
そろそろInspector拡張とかしたくなってきましたか?
もう少しお待ちください、ただ基本的なGUIの使い方は次回でラストの予定です!
次回、今まで何気に使ってたGUI.skin.boxのナゾ(?)に迫る!
Unityのアセット販売中!
ステートマシンの状態遷移やパラメータはエディタで編集でき、
ゲームロジックに依存するステートの挙動はスクリプトで記述可能なエディタ拡張。
RPGツクールVXやWOLF RPGエディターのオートタイルに準拠したエディタ拡張。
